Jitter — онлайн-редактор анимации с шаблонами для новичков
Поможет сделать графику для видео, презентаций и сайтов.

Веб‑приложение Jitter пригодится новичкам и более опытным пользователям, чтобы быстро собирать анимированные изображения с текстом и картинками. Создавать сложные эффекты переходов и движений помогут базовые инструменты, а также готовые примеры.

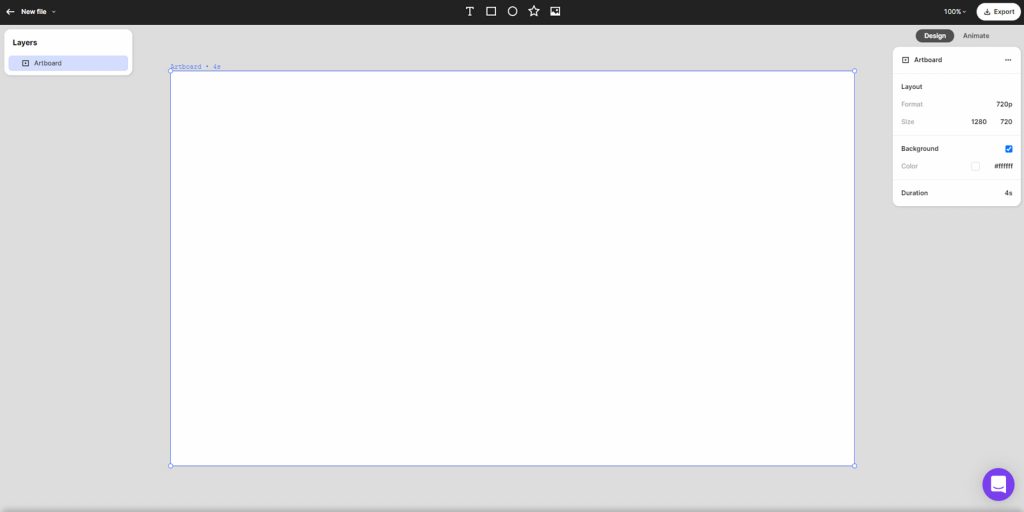
Для работы в Jitter нужно зарегистрировать аккаунт, чтобы ваши файлы и все изменения в них сохранялись. Начать можно с чистого листа либо использовать один из шаблонов в меню Templates.
В Jitter получится сделать анимированный GIF‑файл или видео с любым подходящим под формат соотношением сторон. Это может быть, например, равносторонний квадратный или вертикальный вариант для соцсетей. Размер указывается вручную в соответствующих полях или выбирается из выпадающего списка у пункта Format.

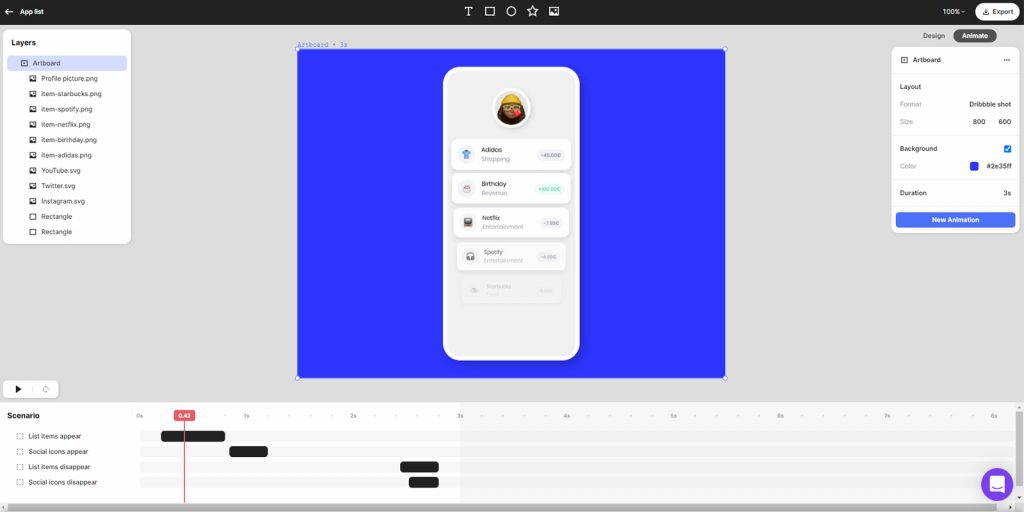
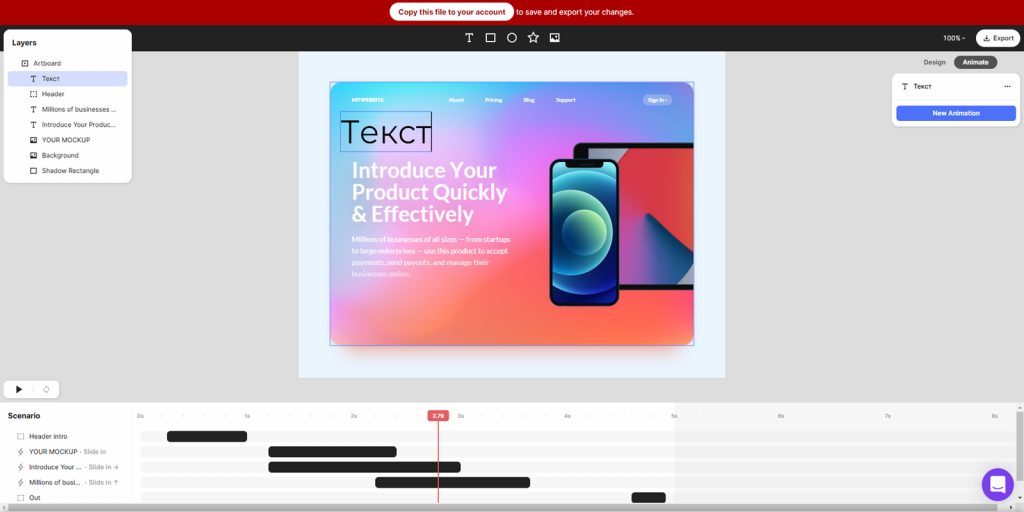
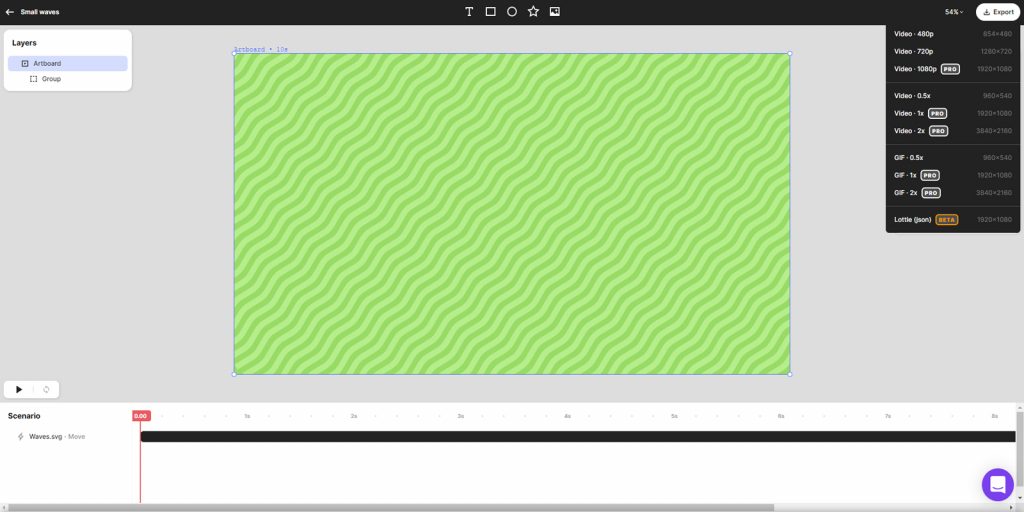
Работа в Jitter проходит на двух областях: сборке всех графических элементов (Design) и их анимации (Animate). В верхнем меню есть лента инструментов для создания базовых фигур, добавления текста и загрузки изображений.

Слева собирается список всех добавленных на холст слоёв (Layers). На вкладке Animate активируется шкала, где отображаются слои и действия с ними по времени.

Для каждого выбранного в данный момент элемента справа указывается набор доступных настроек. Это могут быть, например, размеры и местоположение для графики, а также стили, величина, выравнивание и цвет надписей.

Готовый проект экспортируйте кнопкой Export. В настройках финального файла можно выбрать разрешение до 2K с платной подпиской за 18 долларов в месяц или до 720p в бесплатном режиме. Доступны форматы MP4 для видео с частотой до 30 кадров в секунду и GIF для анимации с частотой до 50 кадров в секунду.
Попробовать Jitter →
Читайте также 🧐 6 лучших бесплатных видеоредакторов для iPhone 15 бесплатных видеоредакторов для компьютера и смартфона Media.io — бесплатный видеоредактор, который легко освоят даже новички
Источник


